이론
실습
1. 불필요한 파일 제거
- 패키지 설치를 위해 다운로드한 패키지 잔여물을 autoremove, autoclean, rm 등으로 제거하여 경량화 한다

ㄴ레이어 절약을 위하여 이어 쓰기 기법
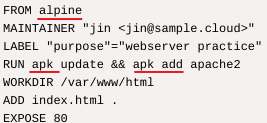
- 가능하다면 base image 를 alpine linux(7MB) 로 변경하여 이미지 크기를 줄인다

ㄴ 알파인계열은 apk을 사용(설치프로그램 명)

도커파일 > 이미지를 제작하여 허브에 업로드 한 후 타인이 내용을 원하는 대로 수정한 후 이름을 똑같이 만들경우 수정된 상태로 확인되며, 바이러스를 퍼트릴 수 있기 때문에 수정되면 안된다 (버전 변경하여 추가는 가능)
이전 시간 만들었던 도커이미지인 lightweight의 history 확인 시 실행방식을 확인 할 수 있다

ubuntu:20.04 Node.js (or nginx) app.js(게임프로그램) (or index.html(우리 홈페이지))
서버컴퓨터의 제작 목적 : 서비스를 제공하기 위함
◆ 멀티 스테이지 ( Multi-stage build )
- 우분투 가져와서 Node.js 설치하여 이미지 만든 후 다시 가져와서 app.js를 설치하여 이미지 생성하는 형식
2번 작업하는 형식이나 이 작업을 한번에 끝내는 것을 멀티스테이지
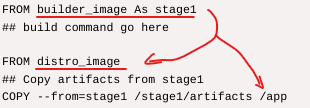
- multi-stage build( 다단계 빌드 ) 는 여러 개의 base image 를 사용한 docker build
- 마지막에 실행된 stage 작업이 Docker image 로 최종 생성되어 이미지 크기가 감소한다

ㄴ형식으로 하나의 파일에 FROM이 2개 이상 있는 것
Dockerfile ——————> docker build ━━━━━━━━> Image
◆ 레이어 (Layer) 수 최소화
- Docker 는 이미지가 가질 수 있는 레이어 수에 제한 (127) 이 있다 (초과 시 Docker build 동안 최대 레이어 수 초과 오류 발생)
- New layer 생성 명령어 : FROM, RUN, COPY, ADD, ENV, LABEL
- 컨테이너를 실행할 때 각 레이어는 파일 시스템에 대한 변경 사항을 나타내며 시스템은 최종 상태에 도달하기 위해 이러한 변경 사항을 파 일시스템에 적용해야 한다 .
ㄴ 이미지에 레이어 수가 많으면 이 과정에 많은 시간이 걸릴 수 있고 , 이미지 크기도 증가하여 컨테이너 런타임 성능에 영향을 끼친다

◆ 멀티 스테이지 ( Multi-stage build ) 실습
$ docker rm -f $(docker ps -aq) 해서 컨테이너를 전부 삭제한 후(이미지는 유지)


프로그램 언어의 종류가 다양한데 그 중 go라는 프로그램이 존재
(국가 공식 프레임이 JAVA)
go 프로그램으로 컨테이너 제작을 위해 "dockerfile-go1" 도커파일 생성

ㄴ golang = 자바스크립트 쓰려면 node.js 를 설치하듯 go 언어를 쓰기위함

멀티 스테이지 방식으로 "dockerfile-go2" 도커파일 제작
ㄴ 첫번째 스테이지를 별칭으로 gobuilder-stage로 입력
ㄴ메인테이너랑 라벨은 신경 안써도 됨(없어도 됨)
ㄴ엔트리포인트가 없음 > 실제로 실행하는 건 스테이지 2라서 스테이지만 가져가는 것
> 스테이지 1에서 만든 것을 스테이지 2로 넘겨주기 위한 것

gostart.go(소스파일) ------build(컴파일)-------> gostart(실행파일)
ㄴ이 작업을 하려면 golang이 설치되어 있어야 함
ㄴ첫번째 스테이지는 두번째 스테이지를 위한 중간과정
ㄴ이미지 파일이 두개가 만들어 지는 것
ㄴ몇개의 이미지가 만들어지든 중간과정은 만들고 없애버림
이제 이미지 파일의 확인을 위해 빌드
$ docker build -t goapp:1.0 -f dockerfile-go1 .
$ docker build -t goapp:2.0 -f dockerfile-go2 .


이제 만든 이미지로 컨테이너 제작하여

설정한 포트로 접속 시 내용 확인 가능


ㄴ웹브라우저가 아닌 $ curl localhost:9091 등으로 확인 가능
- 이제 appstart.sh 라는 셀 스크립트 파일 생성하여 내용 입력

ㄴ리눅스에서 자체적으로 프로그램 제작

ㄴ실행권한이 없어도 sh 로 셀을 가지고 파일을 실행할 수 있다
ㄴ그 외 자체적으로 실행권한을 부여하여 실행도 가능 ($ sudo chmod +x appstart.sh)
ㄴ./ 을 하지 않으면 실행되지 않음
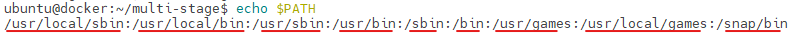
ㄴ셀이 사용자의 명령을 찾아야 하는데 PATH에서 찾기에 현재디렉토리는 PATH에 없기에 실행이 되지 않고,
.이라는 위치명령이 있어야 찾을 수 있다

이제 도커파일을 2개 (dockerfile-app1,2) 생성


ㄴ둘다 user01이라는 사용자를 생성하여 user01이라는 사용자로 실행
ㄴ2번에서 스테이지2가 workdir이 없기에 현재위치가 root이기에 entrypoint에서 sh와 디렉토리 경로가 추가됨
이제 이미지만 2개를 제작하여 용량 확인



이미지 내용상 컨테이너 제작 시 echo 명령 실행하고 종료 됨
◆ 레이어 (Layer) 수 최소화 위한 ADD 기능 실습
먼저 /에 add-gz 디렉토리 생성 후 sample디렉토리의 index.html을 복사하여 옮기기

☆ tar [옵션] [아카이브 명] [압축할 파일/디렉토리 명] (tape archive)
-z : 아카이브를 gzip 형식으로 압축( .tar.gz 또는 .tgz 확장자를 가짐 )
-c : 새 아카이브 파일을 생성
-v : 아카이브 작업 중에 처리되는 파일 목록을 자세히 출력
즉, 어떤 파일이 아카이브에 포함되거나 추출되는지를 화면에 표시
-f : 아카이브 파일의 이름을 지정
ㄴ 파일 및 디렉토리를 아카이브(압축 또는 묶음)하는 데 사용


ㄴ RUN 레이어를 하나만 만들어서 실행
ㄴ아카이브 파일을 html디렉토리 안으로 복붙 > index.html을 COPY 하는 것과 동일




ㄴ 압축파일을 넣어도 ADD이기에 파일을 자동으로 압축해제하여 넣음
ㄴCOPY는 파일을 그대로 복사(압축해제X)

ㄴ 컨테이너 디렉토리의 내용을 확인 시 압축이 해제된 파일만 존재함을 알 수 있다
◆ 간단한 python & flask 웹 서비스 배포
- Django와 Flask 모두 파이썬으로 작성된 웹 프레임워크로, 웹 애플리케이션 개발을 쉽게 할 수 있도록 도와주는 도구
★차이점 : Django 와 Flask 의 차이 : 네이버 블로그
ㄴ용량이 작고 가벼운 : flask
ㄴ기능이 많고 크고 무거운 : Django
OS ---- 웹 프로그램(nginx 등)
로컬과 웹 동작 환경이 다르기에 웹에서 동작할 수 있도록 프로그램을 설치해줘야 하는데 해당 프로그램을 웹 프레임워크라고 함
ㄴ 프로그램을 만들때 기능을 플러그인처럼 붙여서 만드는 것을 라이브러리
ㄴ 프로그램 제작 시 이미 만들어진 패키지를 용도에 맞게 등록하는 것을 프레임워크
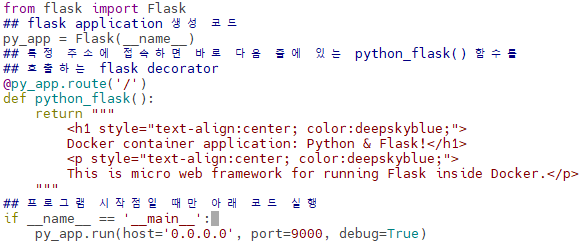
py_flask 라는 디렉토리를 제작 한 후 "dockerfile-py" 도커파일 생성하여 입력

ㄴ파이썬 접속 위해 bash 입력
ㄴ/py_app 디렉토리 안에 모든 파일을 넣을 예정
현재 디렉토리 안에 app 디렉토리를 추가생성 후 "py_app.py" 파일 생성 하여 입력

그리고 "requirements.txt" 파일을 만들어서 "Flask"내용을 넣어주고
여기에 상위디렉토리에 ".dockerignore" 파일을 생성하여 "dockerfile-py" 내용입력

ㄴ 파일 제작 위치
이렇게 제작되면 /py_flask 디렉토리 전체가 컨테이너의 /py_app으로 복사되나
.dockerignore은 복사되지 않는데 내용을 "dockerfile-py"로 입력했기에 해당 dockerfile-py파일도 복사되지 않음
즉, app 디렉토리의 내용만 복사된다

ㄴ 현재 개발 환경(Python)에 pip를 통해 설치된 모든 패키지 목록이 버전과 함께 기록되는 파일
ㄴ 현재는 플라스크만 사용하기에 flask만 입력
컨테이너 제작 시 app 디렉토리의 내용만 파이썬 프로그램 안으로 복사 하기전에 이미지 먼저 제작

이미지를 제작하고 컨테이너를 실행하면


해당내용이 출력된다
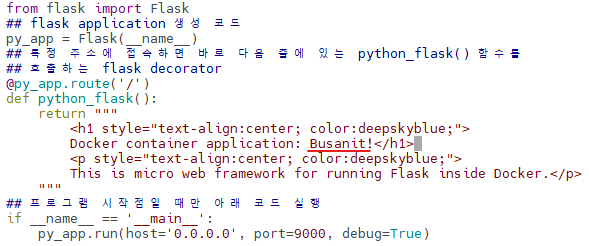
여기서 새 세션을 열고 /py_flask/app 디렉토리의 py_app.py 내용을 수정하면 컨테이너의 py_app.py내용도 바뀐다


◈ 멀티 컨테이너 서비스 구성
☆XML, JSON, YAML의 각각의 특징 (구글검색)
ㄴ 각각의 태그명이 각각의 항목명이 되고, 그 사이에 내용이 들어가는 형식을 띈다
ㄴ 보다 간결한 형태로 구조화된 정도를 표시하며 작성하기 쉽다
ㄴ yaml은 데이터를 한줄로 실어보내는 것이 아니라. 사람이 보기좋게 작성하는 데 목적을 둔다
◆ 도커 컴포즈
- 여러 Docker 컨테이너를 정의하고 실행할 수 있게 해주는 도구
- 이를 통해 각 서비스의 설정(이미지, 환경 변수, 포트 매핑 등)을 명확하게 관리 가능
◇ docker CLI 를 이용한 web application (wordpress + mysql)
먼저 "my-webdb"라는 디렉토리를 만들고

도커 볼륨 2개 제작 및 네트워크 1개 제작($ docker network create my-webdb-net)

ㄴ자동시작기능을 넣고 root비번과 사용자계정,비번을 설정

ㄴ컨테이너가 첫번째로 만든 컨테이너의 3306포트로 접속하며 데이터베이스와 사용자계정,비번이 동일
ㄴ1번컨테이너와 링크연결


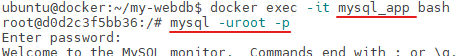
이렇게 컨테이너 2개를 만든 후 mysql_app(1번 컨테이너)로 접속(exec) 하고 mysql에 root계정으로 접속하여 확인 할 수 있다
이후 웹브라우저에 :8888 포트로 접속



한번 만들고 삭제할 내용이기에 간단하게 제작
플러그 인 통해서 각종 플러그인 다운로드 가능함
home 부분을 눌러서 테마도 원하는 것으로 설정 가능
이 워드프레스는 mysql 컨테이너와 링크되어 있는데
호스트를 mysql_app(데이터베이스)을 먼저 만들고 wordpress_app을 만들면서 연결 시킴
이제 컴포즈 파일을 만들건데
$ vim docker-compose.yml 로 파일명은 틀린단어 없이 제작하기

내용을 작성해준다 (yaml은 들여쓰기를 확실하게 해줘야 한다)

이제 해당 명령어로 실행해주면 compose가 생성되는 것을 확인 할 수 있다
이런식으로 명령어를 타이핑하여 수백대의 서버로 보내면 전체 설치가 가능해진다
IaC (Infrastructure As Code) : IT 인프라를 프로그래밍 방식으로 관리하고 프로비저닝하는 접근 방식
환경사양을 가져와서 그대로 만들어 줘야 하는 것이 시스템 엔지니어
요새는 웬만한 것들이 자동화되다보니 코드를 아는게 필요하다
yaml 은 파일의 형식일 뿐
만든 것을 바로 사용할 수 있도록
key : value값 > key이름은 오타나면 다른요소로 인식하기에 오타내선 안됨
- 여러 번의 docker CLI 를 실행하지 않고 , 한번에 관련 애플리케이션들을 YAML 파일로 구성하여 내부 환경 구성과 속성을 실행할 수 있다
- docker compose 는 설정 값을 캐싱하기 때문에 재시작 시 변경이 없다면 캐싱된 정보를 그대로 사용하여 빠른 서비스 실행을 보장할 수 있다.
- YAML 코드에 포함된 애플리케이션들은 동일 네트워크에 포함되기 때문에 복잡한 연결 구성 없이도 API 통신이 가능한 장점도 갖게 된다.
이제 볼륨과 네트워크 확인해서 my로 시작하는 것 전부 제거
$ docker rmi $(docker images -a) 를 통해 이미지도 전부 삭제
$ docker rm -f $(docker ps -aq) 를 통해 컨테이너 전부 삭제
가상머신으로 먼저 하고 AWS로 해볼 예정
'AWS 교육 > Docker-AWS (월)' 카테고리의 다른 글
| 241118_SSH-key, Jenkins, Github-spring (0) | 2024.11.18 |
|---|---|
| 241111_Docker Compose, Jenkins, Maven, Tomcat, github (0) | 2024.11.11 |
| 241028_Data Container, Build, Dockerfile, 이미지 경량화 (0) | 2024.10.28 |
| 241021_Docker Volume (0) | 2024.10.21 |
| 241014_connect 명령어, 프록시 (0) | 2024.10.14 |



